Gradienter ger ofta design en daterad look – tänk tie-dye. Men med Adobe Illustrators verktyg Gradient Mesh och alternativet Freeform Gradient kan du skapa övertoningar med ett helt nytt utseende. Låt oss visa dig hur du gör detta.
Vad är en sköld?
Du har säkert sett övertoningar förut, men om du inte har det så ger vi dig mer information. En gradient är en blandning av färger, vilken färg som helst, som smälter samman på ett naturligt eller onaturligt sätt.
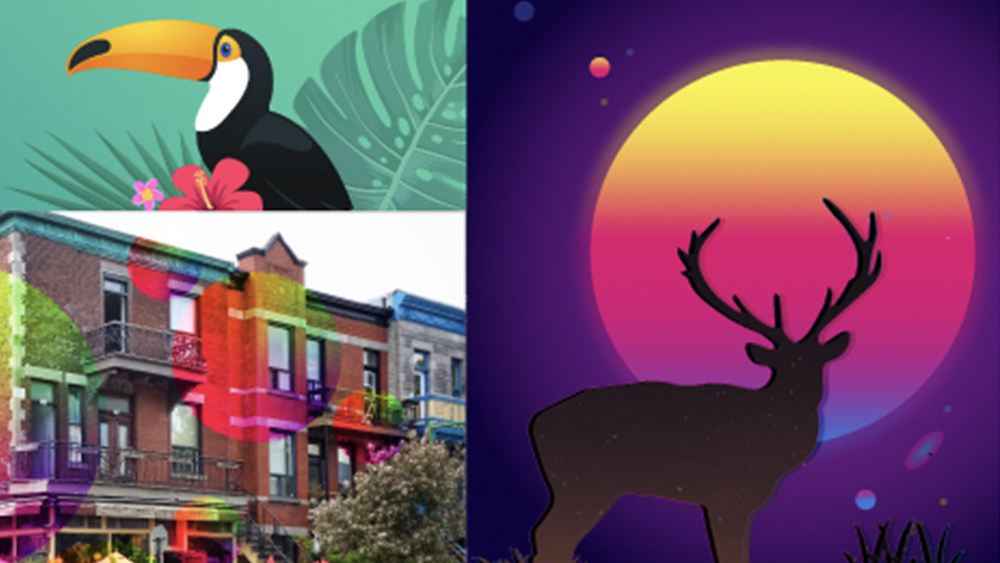
Du hittar gradienter i naturen: soluppgång och solnedgång, höstlöv som ändrar färg och norrsken. Naturen är ett bra ställe att hitta inspiration till dina sköldexperiment. Gradienter finns också ofta i design, som Instagram eller Adobe Creative Cloud-logotypen. Gradienterna tar fram en strålande energi som ofta har ett företagsutseende.
Även om gradienter kan verka ganska föråldrade, gör de en comeback i modern design. Dagarna för att använda ett övergångssvep med gradient som bakgrund är förbi. Med nya designverktyg, färgtrender och roliga sätt att tillämpa övertoningar ser de inte längre malplacerade ut.
Varför ska du använda gradienter?
Som sett med Instagram- och Creative Cloud-logotyperna kan en gradient användas för att lysa upp en tråkig bakgrund. Vanligtvis används övertoningar som bakgrundsfärger istället för huvudmotivet, men inget hindrar dig från att tillämpa övertoningar på huvudmotivet. Du kan också lägga till gradienter i CSS-programmering.
Gradienter behöver inte alltid vara ljusa och i ditt ansikte; De kan också vara subtila. Du kan också lägga till bara en lätt touch av gradient istället för att fylla hela bakgrunden.
Med populariteten för oändligt rullande webbsidor ökar, är gradienter ett subtilt sätt att ändra designen eller färgen på en hel webbplats utan för många färgprover. Du kan också animera skölden så att den rör sig, vilket liknar den mjuka rörelsen hos en lavalampa från 80-talet.
Den främsta anledningen till att använda gradienter är att införliva flera färger i din design utan att få dem att se annorlunda ut. Du kan lägga till en subtil förändring i ditt färgschema eller välja att göra ett djärvt gradientuttalande.
Vilka är gradientalternativen i Adobe Illustrator?
För att komma åt valfri gradient i Illustrator måste du öppna fönstret Gradient. Klicka på Fönster > Gradient eller så kan du klicka på knappen Gradient Tool i verktygspanelen. På så sätt kan du komma åt verktygen Linjär, Radiell och Friformsgradient.
Som med det traditionella övertoningsverktyget i Illustrator finns det bara linjära och radiella övertoningsalternativ. Dessa alternativ är mycket grundläggande och tillåter inte mycket anpassning förutom färgval och riktning. Traditionella övertoningsverktyg är bra för enkla bakgrunder med övertoningssvep.
Freeform Gradient Tool är utmärkt för att lägga till ett slumpmässigt urval av färger till dina gradientdesigner. Freeform-verktyget kan användas för mindre exakta gradienter; Detta möjliggör en mer naturlig, slumpmässig användning av färg.
Gradient Mesh Tool i Illustrator är bra för att ge illustrationer liv. Mesh-verktyget låter dig placera, vinkla och flytta övertoningstoner på ett sätt så att de realistiskt kan falla på 3D-objektet. Detta tar arbetet med gradienter till en helt ny nivå.
Adobe tillhandahåller flera sätt att skapa övertoningar i Photoshop, inklusive anpassade övertoningar.
Hur man använder Freeform Gradient i Illustrator
Även om detta finns i det traditionella övertoningsverktyget, fungerar friformsgradientverktyget i Illustrator lite annorlunda. låt oss börja.
Rita först en form med den vanliga fyllningsfärgen. Sedan, med övertoningsfönstret öppet, klicka på övertoningsknappen längst till höger för att öppna verktyget Freeform.
När du har valt Freeform-verktyget kommer din förifyllda form nu att visa en gradient med fyra stopp (eller färgprickar). De fyra stoppen kommer att vara en slumpmässig färg och kommer inte nödvändigtvis att motsvara den ursprungliga fyllningsfärgen. Om du klickar på ett befintligt stopp kan du ändra färgen. För att lägga till fler stopp, klicka någon annanstans i din form.
Det fantastiska med Illustrators friformsgradientverktyg är att du enkelt kan dra färger var som helst på din form. Om du bestämmer dig för att den blå ska vara till vänster istället för till höger, dra busshållplatsen åt vänster. Eller placera två rosa stopp bredvid varandra. Lägg till lite vitt för att se hur färgerna smälter samman. Färgförändringen stannar runt förändringarna i hur de interagerar med varandra.
Friheten med Freeform-verktyget är att du kan lägga till så många färger du vill och placera dem var du vill. Färgerna fungerar som separata ornament som smälter ihop lätt i kanterna. För att ta bort ett färgstopp, dra det utanför din form.
Du kan öka eller minska storleken och spridningen av varje färgstopp. Klicka på det valda stoppet och flytta markören till den prickade cirkeln runt den. Det kommer att finnas en oval vid kanten av cirkeln. Klicka och dra ovalen för att öka eller minska spridningen av din klot och färg.